
When it comes to displays and digital images, their specifications are often used incorrectly. The main problem is that, whenever we get in contact with electronic devices, some things aren’t clearly explained. Sometimes, developers and content creators simply assume that we already know certain things. When this happens, we have two options: guessing a logical explanation or searching for the information by ourselves. Unfortunately, the information we find isn’t always correct, so you could end up being more confused than before. Let’s clarify what PPI and DPI are and what is the difference between PPI and DPI, so you’ll know how they actually affect your experience.
The Pixel
Before proceeding, it’s important that you know what a pixel is. The word pixel is a combination of “picture” and “element“, which already gives you an idea of the concept. These elements are generally minuscule squares arranged in a grid. Each of them represents a sample with a specific color code and an exact position in the grid. Being this process standardized, it’s easy to transfer an image to a different device and display. However, not everything remains identical: displays can have different resolutions and pixel sizes. As a result, there are several elements to take into consideration when a digital pixel translates into a physical one.

While the base concept of a pixel remains unchanged, there are some differences between the digital and physical ones. Digital pixels are what our computer sees, and we can imagine them as colored squares. Instead, physical pixels are those in a display, which can translate digital information into visible light. The reason why this distinction is important is that only one of them can be manipulated. In fact, it’s not possible to alter the physical characteristics of the display itself. However, we can easily modify digital images according to our needs.
You may also like: 5 Android Browsers with Night Mode
Resolution of an Image
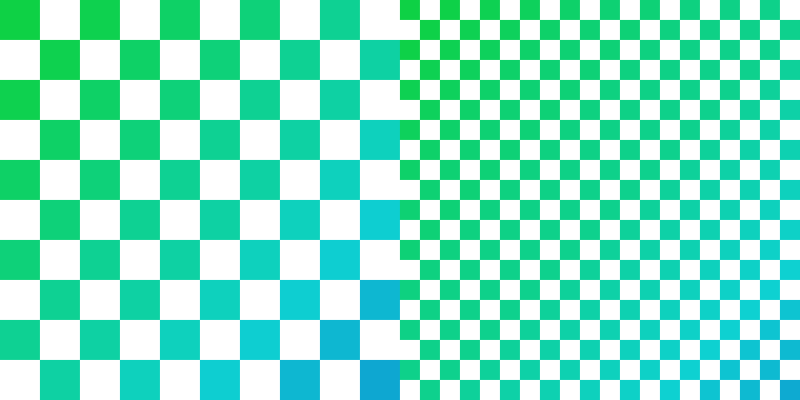
Pixels are the smallest unit that we can use to divide a digital picture. One single pixel by itself could already be considered an image, but it would have very little information. In this case, we would say the resolution is 1 px by 1 px, where px is an abbreviation for a pixel. Instead, if we start adding more pixels to the grid, we obtain a more detailed result. For example, let’s imagine two photos of the same subject: one will be 720 px by 1280 px, while the other will be 1440 px by 2560 px. The second one has much more detail because there are now 4 pixels for each one from the first picture.

For the same example, we also need to take our display into consideration. In fact, if we’re looking at the pictures on a 1440 px by 2560 px panel, we’ll be able to appreciate the difference. Instead, both of them would look identical on a 720 px by 1280 px display. The reason is that, as previously mentioned, you cannot modify the native resolution of a display. When the resolution of the digital content is too high, the display will automatically downscale it to the available maximum. Similarly, if the resolution of the content is too low, the display will upscale it by duplicating pixels.
Related: Does Lowering Screen Resolution Increase Battery Life?
Size of an Image
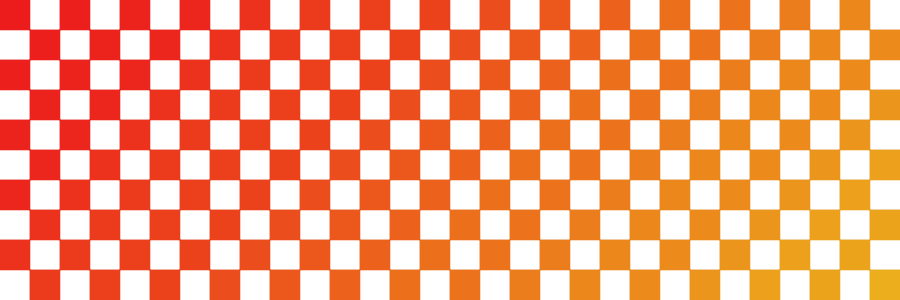
The physical size of an image is what determines how good the output will look. The size of an image depends on two factors: the number of pixels, and the size of each pixel. Increasing the number of pixels is technically the best way of making an image larger. Doing so increases the level of detail, which compensates the stretch over a larger viewing area. This equally applies to digital images and physical displays, since increasing the pixel count in only one of them wouldn’t be enough to improve the result. The problem is that the images would take up more storage and the displays would be very expensive.

The cheaper alternative is increasing the size of the individual pixels. This is exactly what happens when you take a photo and zoom in. In fact, you’re not adding details that weren’t there before, you’re just making the existing elements larger. However, if you zoom in too far, you’ll start seeing some rough shapes and, eventually, the individual pixels. In order to find the best compromise, you need to find an acceptable balance between the resolution and the distance of the viewer. For this reason, the back seats in a cinema will always get the sharpest image.
PPI: Pixels Per Inch
That’s a lot of theory, we know, but it’s essential to understand the PPI. As from the heading, you already know PPI means pixels per inch, which is pretty much explicit. For simplicity, we can also call it pixel density. Since pixels are generally square, the PPI should be identical for both the display dimensions. If you want to increase the PPI, the only way is making the pixels smaller. The reason is that this value is inversely proportional to the pixel size, which makes the information incredibly useful.

Just like for the resolution, there’s a difference between physical and digital PPI. In general, the physical value is what really matters, because it allows you to verify the level of detail of a display. The higher the number, the better the result, regardless of the size of the panel. The reason this information doesn’t really matter when we’re talking about digital image manipulation. In fact, by simply zooming in, we completely change the PPI of our image. In general, with 100% zoom, the image matches our display pixel density, so we get the best result. However, most of the times this is not important.
Instead, a practical scenario where digital PPI become important is printing. Whenever you need to transfer an image to a sheet of paper, the printer needs to know the size you wish to obtain. In order to do this, you need to decide the pixel density, which basically means adjusting the zoom respectively to the sheet. It’s important to understand that this only applies to the page layout, and not the printing process itself. For that, let’s now see the DPI.
Recommended: Understanding Smartphone Specs: Display and Touchscreen
DPI: Dots Per Inch
Unlike what many people think, DPI only refers to the output of a printer. Dots per inch and pixels per inch are used in the exact same way, with the former referring to dots of ink rather than pixels. Changing this value affects the quality and the color of the output, and has nothing to do with the native image resolution. If you’re printing text, low DPI will be fine and will help saving some ink. However, if you’re printing an image, you’ll probably want the highest DPI possible. Printers generally have some presets to be more user-friendly, so you don’t have to worry about it.
Android DIP and DP
DIP and DP are probably the main reason why people confuse the meaning of DPI. In Android, DP stands for density-independent pixels. Formerly, DP was called DIP, but the name has been changed in newer Android versions. Most of the times, when we say DPI, we actually mean DP. This value determines the size of the interface but remains independent of the pixel density and the resolution. As a result, we can freely change the scaling of the UI elements, without interfering with the display operation. If you’re interested in trying it out for yourself, you can find it in the Developer Options menu.
Read Next: One UI Beta Program: Android Pie for Samsung Devices




Join The Discussion: